In recent years, many technologies and tools have been introduced to make websites of all types and purposes load faster, starting from powerful servers, speed-optimizing programming languages, tools, and plugins to enhance the website page load speed and make sure that your website is latency-free or has the lowest latency to increase your returns and achieve your business goals.
Knowing how fast your website pages load is crucial. Slow load times annoy website visitors, increase bounce rates, hurt search engine rankings, and ultimately impact sales. Therefore, monitoring your website/page load times and fixing issues affecting your website speed can help you turn your website from a failing website into a successful online business. In this blog article, we will walk you through the top 15 steps you can take to make your website load faster.
Page Speed vs. Website Speed
Before we talk about the techniques let’s answer the question, What is page speed? Both page speed and website speed are essential for the website ranking as well as enhancing the user experience of your website. Page speed is basically how quickly the website content loads when someone visits a specific page on the site, whereas website speed is the amount of time it takes for your whole website to load.
Page Speed is Critical for your Website
You might wonder, why is page speed vital. When it comes to page loading speed, every second counts. Google research shows that when loading times increase from one to three seconds, the bounce rate (site visitor leaves immediately) increases by 32%. If the page takes five seconds to load, the bounce rate may rise by 90%. That means if your pages don't load within a few seconds, it significantly increases the chance that visitors will leave your site. Additionally, if your web pages are lagging, that can decrease engagement and affect conversions to your online business.
How to Measure Page Speed
To understand what changes you need to make for your website to go faster, you will need to measure your web pages' speed. There are various tools you can use to test and measure page speed, paid or free.
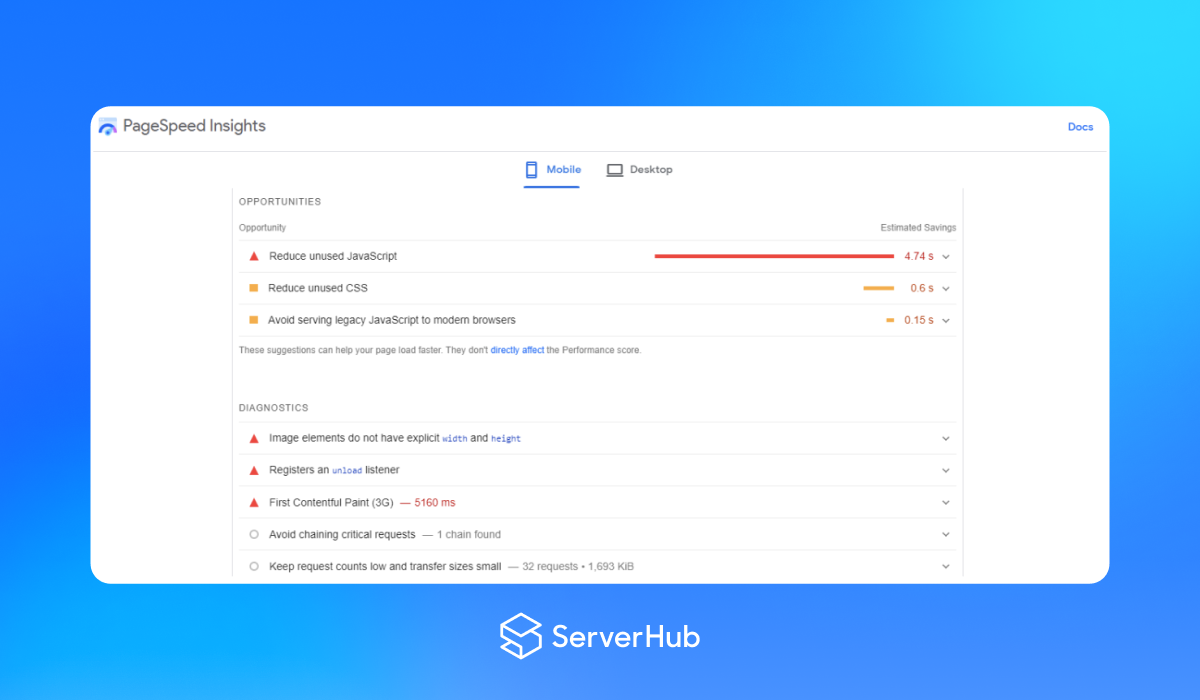
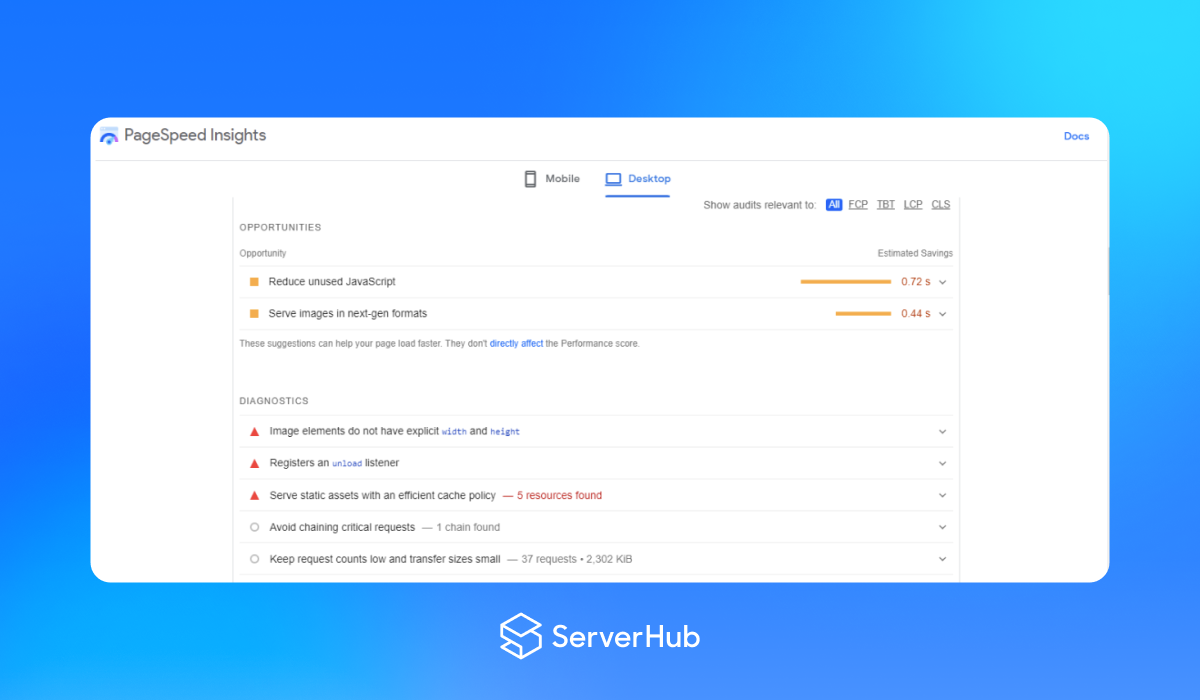
One of the most important and easy-to-use tools to test and measure page speed is Google PageSpeed Insights it will help you to measure and test the speed of your web pages on both mobile and desktop.
To use PageSpeed Insights, simply enter the URL of the web page you want to test into the text field on the website: PageSpeed Insights and click “Analyzeâ€.

Google PageSpeed Insights will analyze the page you have provided and display a score of 0 to 100 based on the page performance, then offer a list of suggestions for both Desktop and Mobile on ways you can improve page loading speed in terms of content, SEO, CSS, Javascript…etc.

Google Speed Insights will give you information on how to measure the speed of your web pages, in addition, it will provide you with the actual actions you can take to improve page loading speeds. More tools are available in the market to obtain more information and insights on how to improve your website performance and provide a fast-loading experience to your customers, here are a few tools you might want to try: Sematext, Pingdom, Website Speed Test | Uptrends or WebPageTest.
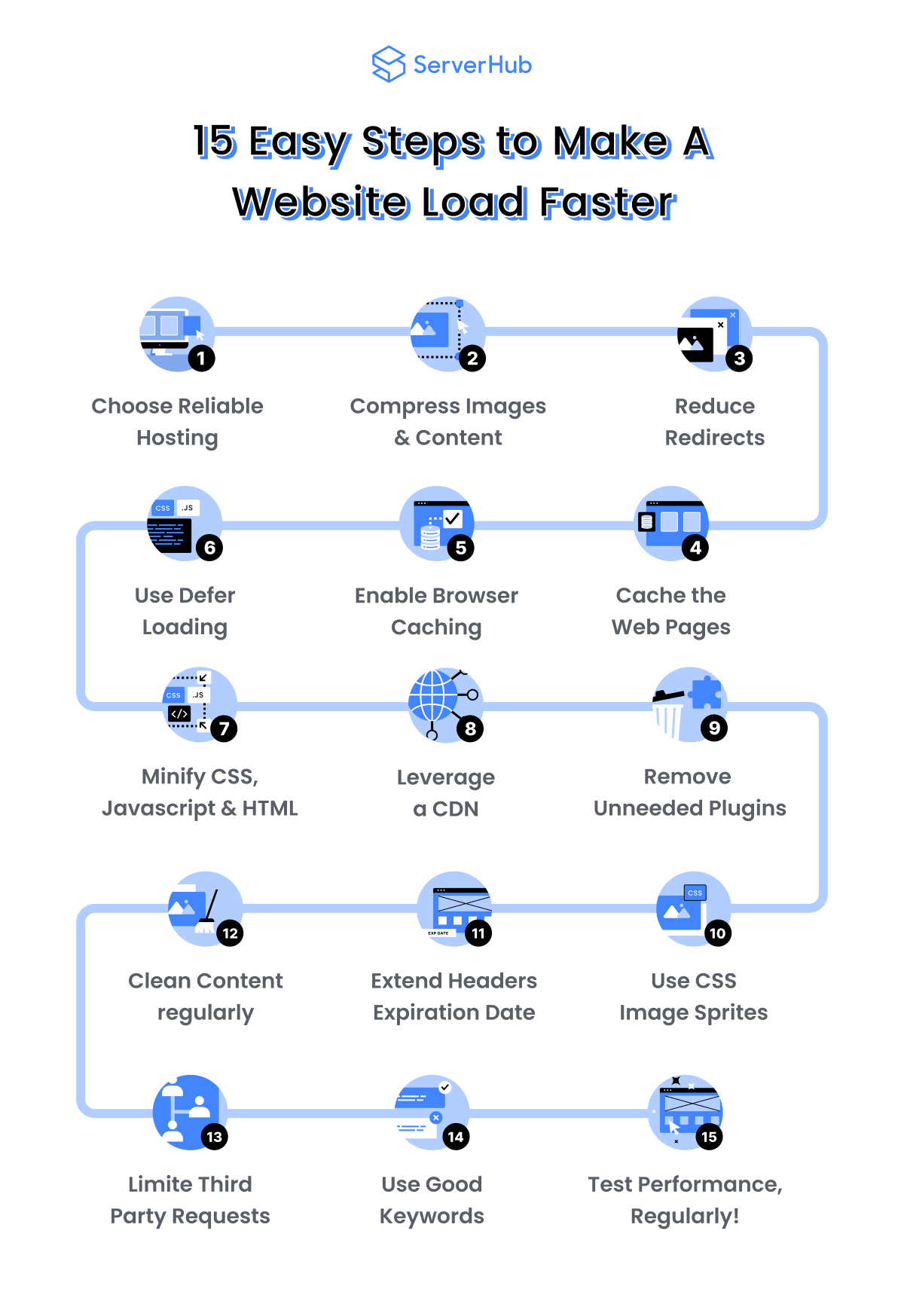
15 Quick Ways to Improve Page Loading Speed

1. Choose a reliable hosting solution
Choosing a web hosting provider that offers performance-focused hosting solutions will help your website load faster. Opt for a provider with a powerful platform designed for speed, VPS hosting, dedicated servers or cloud hosting are usually the best options you can choose, don’t choose shared hosting as in this solution your website will share resources and bandwidth with other tenets which will affect your website performance and loading speed.
2. Compress the website images
When you design your website make sure not to use large images, as it eventually can increase your web page's loading time, and the best way to increase your website loading speed is to compress and optimize your website images for mobile devices, which includes: choosing the suitable file formats (Webp, JPEG, and PNGs are amongst the smallest formats you can use), enabling lazy loading (only display images that shows to the user, not the whole page, meaning only loading the images when the user scroll down or up to them) in your code and compressing images. In addition, make sure to optimize your web pages for mobile devices and subsequently optimize the images as well.
There are many free image optimization plugins you can use to compress your website images, like Smush, EWWW Image Optimizer, Imagify, WP Compress, and others as well. All you have to do is to download and activate any of these plugins, and it will automatically resize and compress your images without affecting the quality or colors of the image.
3. Reduce Redirects
Redirects are the techniques you use to make a certain web page available under more than one URL address. Redirects are used when you move page content to a new URL, delete a certain page/s, change a domain name, or merge two domains/websites. Excesses use of redirects will result in slowing down your web page speed and subsequently increasing the whole website loading time.
Avoid redirects by:
- Don’t redirect to pages with redirects, that will lead to multiple redirects and longer loading times.
- Remove unused plugins.
- Regularly scan the website for old redirects and remove them.
Sometimes, It’s ok to use redirects for limited cases such as:
- Direct traffic to an updated web page or newly published pages.
- Turn the default website URL to start with (www.)
- Direct the website visitors to a temporary page if the original content is being updated.
4. Cache the web pages
Caching is very effective in increasing your web page loading speed. Several types of caching can be configured:
Site Cache:Client-side caching is one of the most used types of caching which stores site-related files on the client side, the site owner can only decide how long the content is chased on the client side.
Browser Cache: This type of cache occurs on the site visitor’s browser side, which contains the HTML files, CSS Stylesheets, images and multimedia files, and scripts. Browser Cache is controlled by the browser application, however, the site owner can configure the expiration date of the files cached so the users don’t need to download the site files every time they visit the site.
Server Cache: This server-side cache is simply saving the necessary files on the server side, by using a dedicated network server (CDN) which saves web pages, images, and multimedia files locally, in locations near the customers' regions, the key is to keep these data files in datacenters near to the end users to make it easy for them to access these files in less time and fast speed.
and Micro Cache: By using this type of cache, where site owners can save static copies of dynamic content for up to 10 seconds. This type of cache is controlled by end-users and generally is used for websites that tend to showcase rapidly changed content and high traffic such as stock market websites, currency exchanges, bitcoin..etc.
5. Enable browser caching
Browser caching is a technique the site owner can use to improve page loading speeds. This method enables the browser to store website information, which includes stylesheets, images, and JavaScript files, so the browser doesn't need to reload the entire page every time the user visits or revisits it. There are many plugins (paid and free) that are available, easy to install and use which will help in setting up the browser caching including WP Rocket, Cache Enabler – WordPress plugin, Comet Cache – WordPress plugin and many more.
6. Use defer loading for CSS and JavaScript files
ÙAll websites have CSS and JavaScript files which are known as render-blocking, usually, the browser takes some time to load these files before showing the content of the page. CSS and JavaScript files can be configured to either load synchronously or asynchronously. Synchronously will allow the files to load one by one in the exact order these files appear on the website for the users. With this setup, when the user’s browser finds a JavaScript file on a certain page, it will stop loading all other files until the script file is fully loaded which will slow down the web page loading speed. On the other hand, asynchronous loading allows multiple files to load at the same time, which will speed up the page's rendition. Implementing defer loading of the CSS and JavaScript files is done via the HTML code and can be easily implemented to reduce the loading time of your web pages.
7. Minify CSS, JavaScript, and HTML
Optimizing the CSS files and JavaScript loading time will help improve page loading speed. One of the techniques you can use is to minify the CSS, JavaScript, and HTML code, by removing the unnecessary elements from the code such as spaces, special characters, and comments to reduce the size of the files.
You can minify your CSS, HTML, and JavaScript by going through your code lines and making sure that your code is optimized and clean or you can do that using a free plugin to do the optimization for you, it will only require adjustments to the plugin setting and features. These three popular plugins are available for free: Autoptimize – WordPress plugin, Fast Velocity Minify – WordPress plugin, and Merge + Minify + Refresh – WordPress plugin.
8. Use a content delivery network (CDN)
A Content Delivery Network (CDN), or Content Distribution Network, is a network of servers that help improve page loading speed by hosting and delivering copies of the site's static content from servers located in different locations around the world.
CDN is usually used to distribute copies of the website's files to globally-spread datacenters. This maximizes the webpage performance, reduces the loading time, and enhances the web page's loading speed. There are many content delivery networks available to choose from according to your budget and business needs.
9. Remove Unneeded Plugins
Installing too many plugins on your website can cause unnecessary traffic and will slow down the website's loading speed. In addition, managing lots of plugins can be an overwhelming task that requires you to regularly scan the plugins for updates, perform compatibility checks, and watch for security threats.
You can remove the unneeded plugins, by examining them one by one and assessing the one that is needed and the ones that you can safely remove. Among the things you need to check for each plugin are the overlapping functionalities, features offered, website needs and how much time each plugin takes to load, and if it slows down your website loading speed.
10. Use CSS Image Sprites
A CSS Image Sprite is a single image file containing all images of one web page into one single image. This method is used by optimizing the HTML code to reduce the server’s requests for the images and reduce the used bandwidth.
11. Extend Headers Expiration Date
The headers' expiration date is the information that indicates the date and time on which cached copies of site files expire. Before this date, the browser fetches the website resources and files from the browser cache rather than the server side, by extending the header expiration date you will be able to reduce server requests and subsequently increase the web page loading time.
12. Clean Content Regularly
To keep your website loading speed fast, you need to conduct a cleanup for your website and server content regularly. The cleanup process would include reviewing outdated content, call to action, and broken links, and eliminating unnecessary software installed or backups.
13. Limit Third-Party Requests
Here is a pro tip, don’t sink your website with too much third-party content!
Third-party content is any software, data files, text, images, audio, video, photographs, and other content that is generated from outside sources, websites, or applications. Using too much content generated from third-party sources will cause your website to load slowly and take longer time to respond to visitors' requests. There are quick tips to limit this content that can be summarized as follow:
- Find third-party domains loading on your website and delay the execution of their JavaScript codes.
- Minimize the use of tracking tools such as Facebook pixel, Google analytics, Tag manager, heatmaps..etc. use these tools wisely and only when necessary.
- Host your images, fonts, and analytics tools locally.
- Lazy load videos, iframes, and other multimedia content.
- Limit the use of social media sharing tools unless necessary, if needed use the weightless plugins that require minimal interaction on your web pages.
- Use synchronous loading for third-party scripts and CSS files to minimize the rending of these files and prevent them from slowing your web page loading.
14. Avoid Negative Keywords and Use Good Keywords
Negative keywords are those terms that prevent your content from loading on certain platforms, advertisement channels, or websites. Negative keywords on your website content will result in slowing down your web page's loading speed, so it’s important to avoid using negative keywords and use good keywords instead. There are a lot of keyword planner tools that can scan your web page's content for negative keywords and recommend using good keywords instead. Amongst the top free keyword planner tools are Google Keyword Planner, Semrush, and Moz Keyword Explorer.
15. Test Website Performance, Regularly!
Your end-user experience is everything, make sure to provide a good user experience for your website visitor by testing your web page's performance regularly. Monitor your website insights, and make sure to identify performance bottlenecks such as load times across DNS, latency, SSL issues, server speed, and transfer times. There are lots of tools, free or paid, that can help you to test your website performance and provide you with insights to improve your website performance.
References & Resources:
- Page load time statistics - Think with Google
- 16 Ways To Reduce Impact Of Third-Party Code
- Choose the Right Keywords with Our Research Tools
- How To Clean Up Your Website
- Get to Know The Top 10 Benefits of Managed VPS Hosting
- Dedicated Servers: Definitions, Examples and How to Choose the Best Service!